Template Custom Buttons
You can easily create and update custom buttons (called Soft Buttons in SDL) using the SDLScreenManager. To update the UI, simply give the manager your new data and (optionally) sandwich the update between the manager's beginUpdates and endUpdatesWithCompletionHandler methods.
Soft Button Fields
| SDLScreenManager Parameter Name | Description |
|---|---|
| softButtonObjects | An array of buttons. Each template supports a different number of soft buttons |
Creating Soft Buttons
To create a soft button using the SDLScreenManager, you only need to create a custom name for the button and provide the text for the button's label and/or an image for the button's icon. If your button cycles between different states (e.g. a button used to set the repeat state of a song playlist can have three states: repeat-off, repeat-one, and repeat-all), you can create all the states on initialization.
There are three different ways to create a soft button: with only text, with only an image, or with both text and an image. If creating a button with an image, we recommend that you template the image so its color works well with both the day and night modes of the head unit. For more information on templating images please see the Template Images guide.
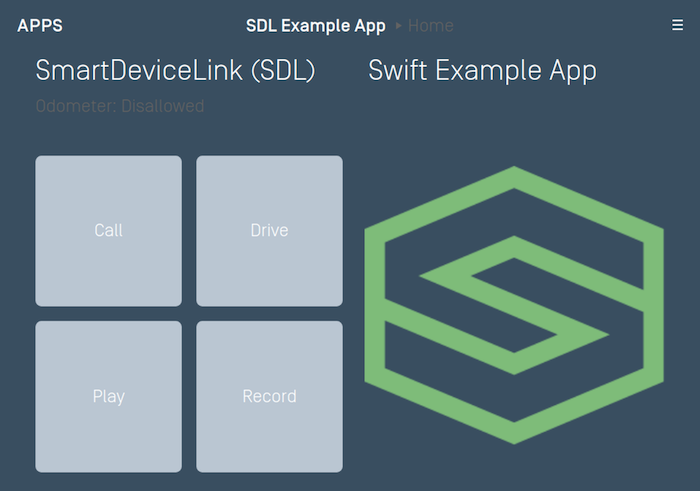
Text Only Soft Buttons

SDLSoftButtonObject *textSoftButton = [[SDLSoftButtonObject alloc] initWithName:@"<#Button Name#>" text:@"<#Button Label Text#>" artwork:nil handler:^(SDLOnButtonPress * _Nullable buttonPress, SDLOnButtonEvent * _Nullable buttonEvent) { if (buttonPress == nil) { return; } <#Button selected#> }]; [self.sdlManager.screenManager beginUpdates]; self.sdlManager.screenManager.softButtonObjects = @[textSoftButton]; [self.sdlManager.screenManager endUpdatesWithCompletionHandler:^(NSError * _Nullable error) { if (error != nil) { <#Error updating UI#> } else { <#Update to UI was successful#> } }];
let textSoftButton = SDLSoftButtonObject(name: "<#Button Name#>", text: "<#Button Label Text#>", artwork: nil) { (buttonPress, buttonEvent) in guard let buttonPress = buttonPress else { return } <#Button selected#> } sdlManager.screenManager.beginUpdates() sdlManager.screenManager.softButtonObjects = [textSoftButton] sdlManager.screenManager.endUpdates { (error) in if error != nil { <#Error updating UI#> } else { <#Update to UI was successful#> } }
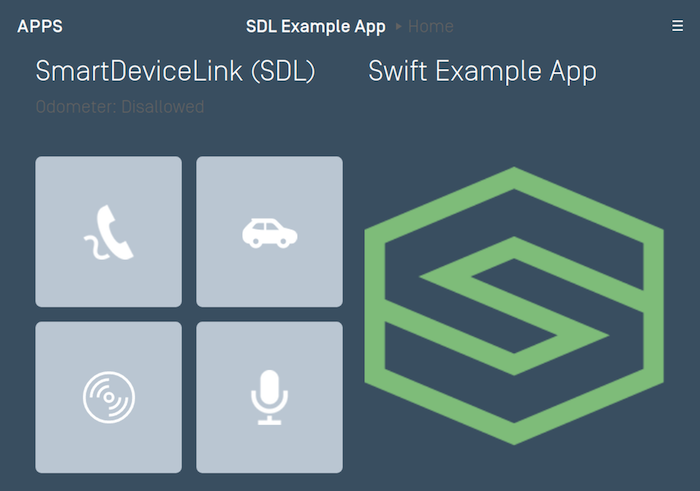
Image Only Soft Buttons
You can use the SDLSystemCapabilityManager to check if the HMI supports soft buttons with images. If you send image-only buttons to a HMI that does not support images, then the library will not send the buttons as they will be rejected by the head unit. If all your soft buttons have text in addition to images, the library will send the text-only buttons if the head unit does not support images.

BOOL softButtonsSupportImages = self.sdlManager.systemCapabilityManager.defaultMainWindowCapability.softButtonCapabilities.firstObject.imageSupported.boolValue;
let softButtonsSupportImages = sdlManager.systemCapabilityManager.defaultMainWindowCapability?.softButtonCapabilities?.first?.imageSupported.boolValue ?? false
Once you know that the HMI supports images in soft buttons you can create and send the image-only soft buttons.
SDLSoftButtonObject *imageSoftButton = [[SDLSoftButtonObject alloc] initWithName:@"<#Button Name#>" text:nil artwork:<#SDLArtwork#> handler:^(SDLOnButtonPress * _Nullable buttonPress, SDLOnButtonEvent * _Nullable buttonEvent) { if (buttonPress == nil) { return; } <#Button selected#> }]; [self.sdlManager.screenManager beginUpdates]; self.sdlManager.screenManager.softButtonObjects = @[imageSoftButton]; [self.sdlManager.screenManager endUpdatesWithCompletionHandler:^(NSError * _Nullable error) { if (error != nil) { <#Error updating UI#> } else { <#Update to UI was successful#> } }];
let imageSoftButton = SDLSoftButtonObject(name: "<#Button Name#>", text: nil, artwork: <#SDLArtwork#>) { (buttonPress, buttonEvent) in guard let buttonPress = buttonPress else { return } <#Button selected#> } sdlManager.screenManager.beginUpdates() sdlManager.screenManager.softButtonObjects = [imageSoftButton] sdlManager.screenManager.endUpdates { (error) in if error != nil { <#Error updating UI#> } else { <#Update to UI was successful#> } }
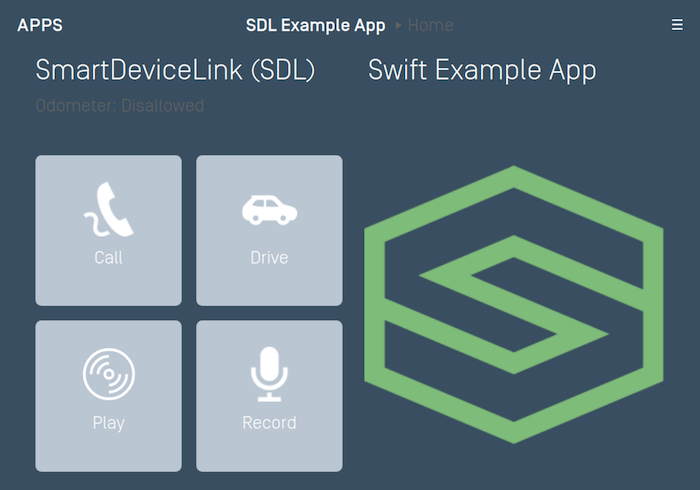
Image and Text Soft Buttons

SDLSoftButtonObject *textAndImageSoftButton = [[SDLSoftButtonObject alloc] initWithName:@"<#Button Name#>" text:@"<#Button Label Text#>" artwork:<#SDLArtwork#> handler:^(SDLOnButtonPress * _Nullable buttonPress, SDLOnButtonEvent * _Nullable buttonEvent) { if (buttonPress == nil) { return; } <#Button selected#> }]; [self.sdlManager.screenManager beginUpdates]; self.sdlManager.screenManager.softButtonObjects = @[textAndImageSoftButton]; [self.sdlManager.screenManager endUpdatesWithCompletionHandler:^(NSError * _Nullable error) { if (error != nil) { <#Error updating UI#> } else { <#Update to UI was successful#> } }];
let textAndImageSoftButton = SDLSoftButtonObject(name: "<#Button Name#>", text: "<#Button Label Text#>", artwork: <#SDLArtwork#>) { (buttonPress, buttonEvent) in guard let buttonPress = buttonPress else { return } <#Button selected#> } sdlManager.screenManager.beginUpdates() sdlManager.screenManager.softButtonObjects = [textAndImageSoftButton] sdlManager.screenManager.endUpdates { (error) in if error != nil { <#Error updating UI#> } else { <#Update to UI was successful#> } }
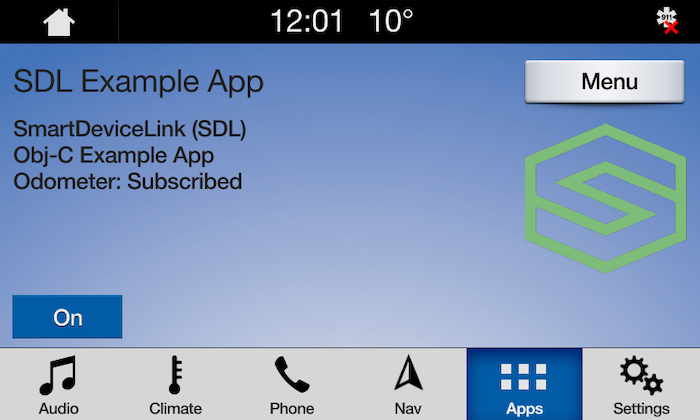
Highlighting a Soft Button
When a button is highlighted its background color will change to indicate that it has been selected.
Highlight On

Highlight Off

SDLSoftButtonState *highlightOn = [[SDLSoftButtonState alloc] initWithStateName:@"<#Soft Button State Name#>" text:@"On" artwork:<#SDLArtwork#>]; highlightOn.highlighted = YES; SDLSoftButtonState *highlightOff = [[SDLSoftButtonState alloc] initWithStateName:@"<#Soft Button State Name#>" text:@"Off" artwork:<#SDLArtwork#>]; highlightOff.highlighted = NO; __weak typeof(self) weakSelf = self; SDLSoftButtonObject *highlightButton = [[SDLSoftButtonObject alloc] initWithName:@"HighlightButton" states:@[highlightOn, highlightOff] initialStateName:highlightOn.name handler:^(SDLOnButtonPress * _Nullable buttonPress, SDLOnButtonEvent * _Nullable buttonEvent) { if (buttonPress == nil) { return; } SDLSoftButtonObject *transitionHighlight = [weakSelf.sdlManager.screenManager softButtonObjectNamed:@"HighlightButton"]; [transitionHighlight transitionToNextState]; }];
let highlightOn = SDLSoftButtonState(stateName: "<#Soft Button State Name#>", text: "On", artwork: <#SDLArtwork#>) highlightOn.isHighlighted = true let highlightOff = SDLSoftButtonState(stateName: "<#Soft Button State Name#>", text: "Off", artwork: <#SDLArtwork#>) highlightOff.isHighlighted = false let highlightButton = SDLSoftButtonObject(name: "HighlightButton", states: [highlightOn, highlightOff], initialStateName: highlightOn.name) { (buttonPress, buttonEvent) in guard let buttonPress = buttonPress else { return } let transitionHighlight = self.sdlManager.screenManager.softButtonObjectNamed("HighlightButton") transitionHighlight?.transitionToNextState() }
Updating Soft Button States
When the soft button state needs to be updated, simply tell the SoftButtonObject to transition to the next state. If your button states do not cycle in a predictable order, you can also tell the soft button which state to transition to by passing the stateName of the new soft button state.
SDLSoftButtonState *softButtonState1 = [[SDLSoftButtonState alloc] initWithStateName:@"<#Soft Button State Name#>" text:@"<#Button Label Text#>" artwork:<#SDLArtwork#>]; SDLSoftButtonState *softButtonState2 = [[SDLSoftButtonState alloc] initWithStateName:@"<#Soft Button State Name#>" text:@"<#Button Label Text#>" artwork:<#SDLArtwork#>]; SDLSoftButtonObject *softButtonObject = [[SDLSoftButtonObject alloc] initWithName:@"<#Soft Button Object Name#>" states:@[softButtonState1, softButtonState2] initialStateName:<#Soft Button State#>.name handler:^(SDLOnButtonPress * _Nullable buttonPress, SDLOnButtonEvent * _Nullable buttonEvent) { if (buttonPress == nil) { return; } <#Button Selected#> }]; [self.sdlManager.screenManager beginUpdates]; self.sdlManager.screenManager.softButtonObjects = @[softButtonObject]; [self.sdlManager.screenManager endUpdatesWithCompletionHandler:^(NSError * _Nullable error) { if (error != nil) { <#Error updating UI#> } else { <#Update to UI was successful#> } }]; // Transition to a new state SDLSoftButtonObject *retrievedSoftButtonObject = [self.sdlManager.screenManager softButtonObjectNamed:@"<#Soft Button Object Name#>"]; [retrievedSoftButtonObject transitionToNextState];
let softButtonState1 = SDLSoftButtonState(stateName: "<#Soft Button State Name#>", text: "<#Button Label Text#>", artwork: <#SDLArtwork#>) let softButtonState2 = SDLSoftButtonState(stateName: "<#Soft Button State Name#>", text: "<#Button Label Text#>", artwork: <#SDLArtwork#>) let softButtonObject = SDLSoftButtonObject(name: "<#Soft Button Object Name#>", states: [softButtonState1, softButtonState2], initialStateName: <#Soft Button State#>.name) { (buttonPress, buttonEvent) in guard let buttonPress = buttonPress else { return } <#Button Selected#> } sdlManager.screenManager.beginUpdates() sdlManager.screenManager.softButtonObjects = [softButtonObject] sdlManager.screenManager.endUpdates { (error) in if error != nil { <#Error updating UI#> } else { <#Update to UI was successful#> } } // Transition to a new state let retrievedSoftButtonObject = sdlManager.screenManager.softButtonObjectNamed("<#Soft Button Object Name#>") retrievedSoftButtonObject?.transitionToNextState()
Deleting Soft Buttons
To delete soft buttons, simply pass the screen manager a new array of soft buttons. To delete all soft buttons, simply pass the screen manager an empty array.
self.sdlManager.screenManager.softButtonObjects = @[];
sdlManager.screenManager.softButtonObjects = []
Using RPCs
You can also send soft buttons manually using the Show RPC. Note that if you do so, you must not mix the SDLScreenManager soft buttons and manually sending the Show RPC. Additionally, the SDLScreenManager takes soft button ids 0 - 10000. Ensure that if you use custom RPCs, that the soft button ids you use are outside of this range.