Alerts and Subtle Alerts
SDL supports two types of alerts: a large popup alert that typically takes over the whole screen and a smaller subtle alert that only covers a small part of screen.
Checking if the Module Supports Alerts
Your SDL app may be restricted to only being allowed to send an alert when your app is open (i.e. the hmiLevel is non-NONE) or when it is the currently active app (i.e. the hmiLevel is FULL). Subtle alert is a new feature (RPC v7.0+) and may not be supported on all modules.
BOOL isAlertAllowed = [self.sdlManager.permissionManager isRPCNameAllowed:SDLRPCFunctionNameAlert]; BOOL isSubtleAlertAllowed = [self.sdlManager.permissionManager isRPCNameAllowed:SDLRPCFunctionNameSubtleAlert];
let isAlertAllowed = sdlManager.permissionManager.isRPCNameAllowed(.alert) let isSubtleAlertAllowed = sdlManager.permissionManager.isRPCNameAllowed(.subtleAlert)
Alerts
An alert is a large pop-up window showing a short message with optional buttons. When an alert is activated, it will abort any SDL operation that is in-progress, except the already-in-progress alert. If an alert is issued while another alert is still in progress the newest alert will wait until the current alert has finished.
Depending on the platform, an alert can have up to three lines of text, a progress indicator (e.g. a spinning wheel or hourglass), and up to four soft buttons.
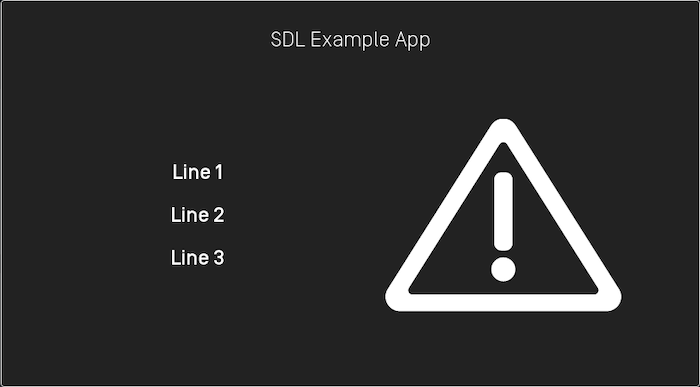
Alert With No Soft Buttons

Note
If no soft buttons are added to an alert some modules may add a default "cancel" or "close" button.
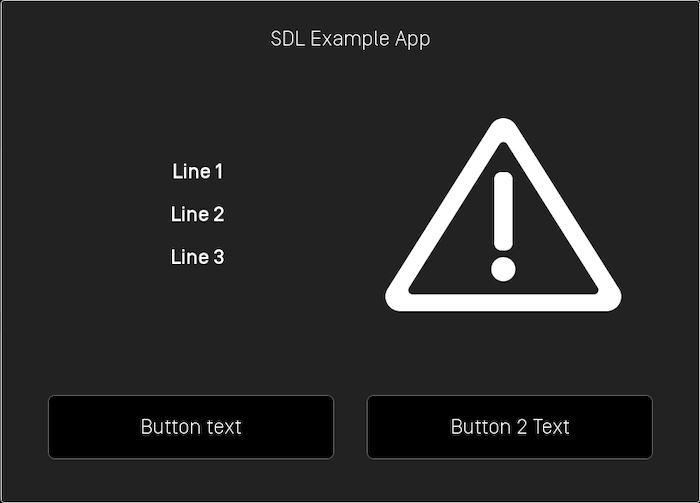
Alert With Soft Buttons

Creating the AlertView
Use the SDLAlertView to set all the properties of the alert you want to present.
Note
An SDLAlertView must contain at least either text, secondaryText or audio for the alert to be presented.
Text
SDLAlertView *alertView = [[SDLAlertView alloc] initWithText:<#(nullable NSString *)#> secondaryText:<#(nullable NSString *)#> tertiaryText:<#(nullable NSString *)#> timeout:<#(nullable NSNumber<SDLFloat> *)#> showWaitIndicator:<#(nullable NSNumber<SDLBool> *)#> audioIndication:<#(nullable SDLAlertAudioData *)#> buttons:<#(nullable NSArray<SDLSoftButtonObject *> *)#> icon:<#(nullable SDLArtwork *)#>];
let alertView = SDLAlertView(text: <#String?#>, secondaryText: <#String?#>, tertiaryText: <#String?#>, timeout: <#NSNumber?#>, showWaitIndicator: <#NSNumber?#>, audioIndication: <#SDLAlertAudioData?#>, buttons: <#[SDLSoftButtonObject]?#>, icon: <#SDLArtwork?#>)
Buttons
alertView.softButtons = <#[SDLSoftButtonObject]?#>;
alertView.softButtons = <#[SDLSoftButtonObject]?#>
Icon
An alert can include a custom or static (built-in) image that will be displayed within the alert.
![]()
alertView.icon = <#(nullable SDLArtwork *)#>;
alertView.icon = <#SDLArtwork?#>
Timeouts
An optional timeout can be added that will dismiss the alert when the duration is over. Typical timeouts are between 3 and 10 seconds. If omitted, a default of 5 seconds is used.
alertView.timeout = 5;
alertView.timeout = 5
Progress Indicator
Not all modules support a progress indicator. If supported, the alert will show an animation that indicates that the user must wait (e.g. a spinning wheel or hourglass, etc). If omitted, no progress indicator will be shown.
Objective-C
alertView.showWaitIndicator = YES;
alertView.showWaitIndicator = true
Text-To-Speech
An alert can also speak a prompt or play a sound file when the alert appears on the screen. This is done by creating an SDLAlertAudioData object and setting it in the SDLAlertView
Note
On Manticore, using alerts with audio (Text-To-Speech or Tones) work best in Google Chrome, Mozilla Firefox, or Microsoft Edge. Alerts with audio does not work in Apple Safari at this time.
SDLAlertAudioData *alertAudioData = [[SDLAlertAudioData alloc] initWithSpeechSynthesizerString:<#(nonnull NSString *)#>]; alertView.audio = alertAudioData;
let alertAudioData = SDLAlertAudioData(speechSynthesizerString: <#String#>) alertView.audio = alertAudioData
SDLAlertAudioData can also play an audio file.
SDLAlertAudioData *alertAudioData = [[SDLAlertAudioData alloc] initWithAudioFile:<#(nonnull SDLFile *)#>]; alertView.audio = alertAudioData;
let alertAudioData = SDLAlertAudioData(audioFile: <#SDLFile#>) alertView.audio = alertAudioData
You can also play a combination of audio files and text-to-speech strings. The audio will be played in the order you add them to the SDLAlertAudioData object.
SDLAlertAudioData *alertAudioData = [[SDLAlertAudioData alloc] initWithAudioFile:<#(nonnull SDLFile *)#>]; [alertAudioData addSpeechSynthesizerStrings:<#(nonnull NSArray<NSString *> *)#>];
let alertAudioData = SDLAlertAudioData(audioFile: <#SDLFile#>) alertAudioData.addSpeechSynthesizerStrings(<#[String]#>)
Play Tone
To play a notification sound when the alert appears, set playTone to true.
SDLAlertAudioData *alertAudioData = [[SDLAlertAudioData alloc] initWithSpeechSynthesizerString:<#(nonnull NSString *)#>]; alertAudioData.playTone = YES;
let alertAudioData = SDLAlertAudioData(speechSynthesizerString: <#String#>) alertAudioData.playTone = true
Showing the Alert
[sdlManager.screenManager presentAlert:alertView withCompletionHandler:^(NSError * _Nullable error) { if (error != nil) { // Something went wrong return; } // Alert was presented successfully }];
sdlManager.screenManager.presentAlert(alertView) { error in if let error = error { // Something went wrong return } // Alert was presented successfully }
Canceling/Dismissing the Alert
You can cancel an alert that has not yet been sent to the head unit.
On systems with RPC v6.0+ you can dismiss a displayed alert before the timeout has elapsed. This feature is useful if you want to show users a loading screen while performing a task, such as searching for a list for nearby coffee shops. As soon as you have the search results, you can cancel the alert and show the results.
Note
If connected to older head units that do not support this feature, the cancel request will be ignored, and the alert will persist on the screen until the timeout has elapsed or the user dismisses the alert by selecting a button.
Note
Canceling the alert will only dismiss the displayed alert. If the alert has audio, the speech will play in its entirety even when the displayed alert has been dismissed. If you know you will cancel an alert, consider setting a short audio message like "searching" instead of "searching for coffee shops, please wait."
[alertView cancel];
alertView.cancel()
Using RPCs
You can also use RPCs to present alerts. You need to use the Alert RPC to do so. Note that if you do so, you must avoid using soft button ids 0 - 10000 and cancel ids 0 - 10000 because these ranges are used by the ScreenManager.
Subtle Alerts (RPC v7.0+)
A subtle alert is a notification style alert window showing a short message with optional buttons. When a subtle alert is activated, it will not abort other SDL operations that are in-progress like the larger pop-up alert does. If a subtle alert is issued while another subtle alert is still in progress the newest subtle alert will simply be ignored.
Touching anywhere on the screen when a subtle alert is showing will dismiss the alert. If the SDL app presenting the alert is not currently the active app, touching inside the subtle alert will open the app.
Depending on the platform, a subtle alert can have up to two lines of text and up to two soft buttons.
Note
Because SubtleAlert is not currently supported in the ScreenManager, you need to be careful when setting soft buttons or cancel ids to ensure that they do not conflict with those used by the ScreenManager. The ScreenManager takes soft button ids 0 - 10000 and cancel ids 0 - 10000. Ensure that if you use custom RPCs that the soft button ids and cancel ids are outside of this range.
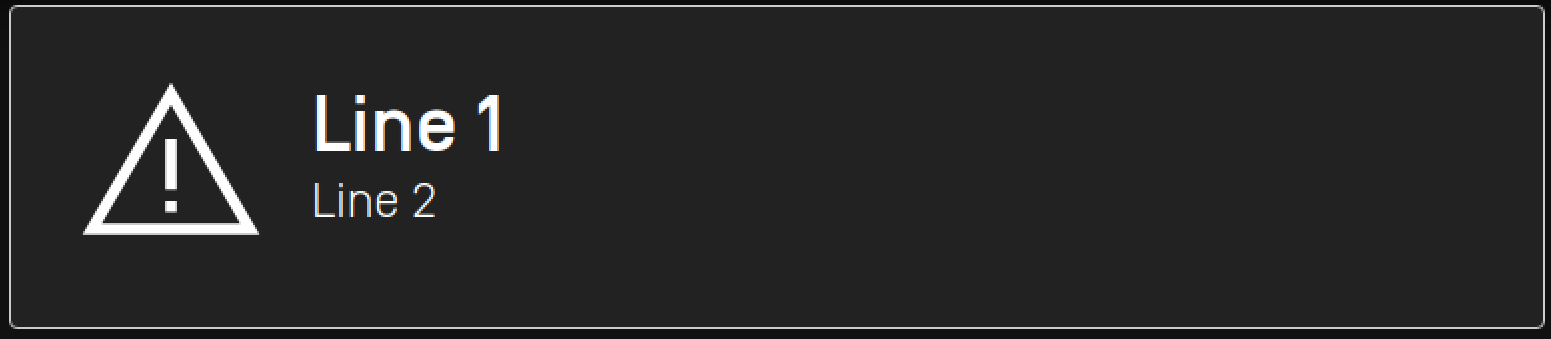
Subtle Alert With No Soft Buttons

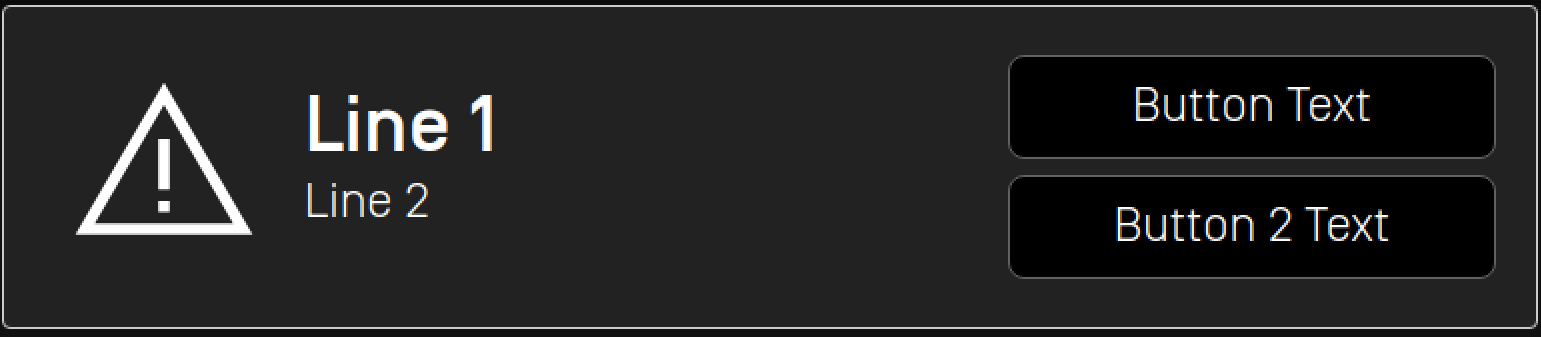
Subtle Alert With Soft Buttons

Creating the Subtle Alert
The following steps show you how to add text, images, buttons, and sound to your subtle alert. Please note that at least one line of text or the "text-to-speech" chunks must be set in order for your subtle alert to work.
Text
SDLSubtleAlert *subtleAlert = [[SDLSubtleAlert alloc] initWithAlertText1:<#(nullable NSString *)#> alertText2:<#(nullable NSString *)#> alertIcon:<#(nullable SDLImage *)#> ttsChunks:<#(nullable NSArray<SDLTTSChunk *> *)#> duration:<#(nullable NSNumber<SDLUInt> *)#> softButtons:<#(nullable NSArray<SDLSoftButton *> *)#> cancelID:<#(nullable NSNumber<SDLInt> *)#>];
let subtleAlert = SDLSubtleAlert(alertText1: <#String?#>, alertText2: <#String?#>, alertIcon: <#SDLImage?#>, ttsChunks: <#[SDLTTSChunk]?#>, duration: <#(NSNumber & SDLUInt)?#>, softButtons: <#[SDLSoftButton]?#>, cancelID: <#(NSNumber & SDLInt)?#>)
Buttons
// Remember that the ids must be > 10000 SDLSoftButton *button1 = [[SDLSoftButton alloc] initWithType:<#(nonnull SDLSoftButtonType)#> text:<#(nullable NSString *)#> image:<#(nullable SDLImage *)#> highlighted:<#(BOOL)#> buttonId:<#(UInt16)#> systemAction:<#(nullable SDLSystemAction)#> handler:^(SDLOnButtonPress * _Nullable buttonPress, SDLOnButtonEvent * _Nullable buttonEvent) { if (buttonPress == nil) { return; } <#Button has been pressed#> }]; subtleAlert.softButtons = @[button1];
// Remember that the ids must be > 10000 let button1 = SDLSoftButton(type: <#SDLSoftButtonType#>, text: <#String?#>, image: <#SDLImage?#>, highlighted: <#Bool#>, buttonId: <#UInt16#>, systemAction: <#SDLSystemAction?#>) { (buttonPress, buttonEvent) in guard buttonPress != nil else { return } <#Button has been pressed#> } subtleAlert.softButtons = [button1]
Icon
A subtle alert can include a custom or static (built-in) image that will be displayed within the subtle alert. Before you add the image to the subtle alert, make sure the image is uploaded to the head unit using the SDLFileManager. Once the image is uploaded, you can show the alert with the icon.
![]()
subtleAlert.alertIcon = [[SDLImage alloc] initWithName:<#(nonnull NSString *)#> isTemplate:<#(BOOL)#>];
subtleAlert.alertIcon = SDLImage(name: <#String#>, isTemplate: <#Bool#>)
Timeouts
An optional timeout can be added that will dismiss the subtle alert when the duration is over. Typical timeouts are between 3 and 10 seconds. If omitted, a default of 5 seconds is used.
// Duration timeout is in milliseconds subtleAlert.duration = @4000;
// Duration timeout is in milliseconds subtleAlert.duration = NSNumber(4000)
Text-To-Speech
A subtle alert can also speak a prompt or play a sound file when the subtle alert appears on the screen. This is done by setting the ttsChunks parameter.
subtleAlert.ttsChunks = [SDLTTSChunk textChunksFromString:<#(nonnull NSString *)#>];
subtleAlert.ttsChunks = SDLTTSChunk.textChunks(from: <#String#>)
The ttsChunks parameter can also take a file to play/speak. For more information on how to upload the file please refer to the Playing Audio Indications guide.
subtleAlert.ttsChunks = [SDLTTSChunk fileChunksWithName:<#(nonnull NSString *)#>];
subtleAlert.ttsChunks = SDLTTSChunk.fileChunks(withName: <#String#>)
Showing the Subtle Alert
[self.sdlManager sendRequest:subtleAlert withResponseHandler:^(SDLRPCRequest *request, SDLRPCResponse *response, NSError *error) { if (!response.success.boolValue) { <#Print out the error if there is one#> return; } <#Subtle alert was shown successfully#> }];
sdlManager.send(request: subtleAlert) { (request, response, error) in guard response?.success.boolValue == true else { <#Print out the error if there is one#> return } <#Subtle alert was shown successfully#> }
Checking if the User Dismissed the Subtle Alert
If desired, you can be notified when the user tapped on the subtle alert by registering for the SDLOnSubtleAlertPressed notification.
[self.sdlManager subscribeToRPC:SDLDidReceiveSubtleAlertPressedNotification withObserver:self selector:@selector(subtleAlertPressed)]; - (void)subtleAlertPressed { <#The subtle alert was pressed#> }
sdlManager.subscribe(to: .SDLDidReceiveSubtleAlertPressed, observer: self, selector: #selector(subtleAlertPressed)) @objc func subtleAlertPressed() { <#The subtle alert was pressed#> }
Dismissing the Subtle Alert
You can dismiss a displayed subtle alert before the timeout has elapsed.
Note
Canceling the subtle alert will only dismiss the displayed alert. If you have set the ttsChunk property, the speech will play in its entirety even when the displayed subtle alert has been dismissed. If you know you will cancel a subtle alert, consider setting a short ttsChunk.
There are two ways to dismiss a subtle alert. The first way is to dismiss a specific subtle alert using a unique cancelID assigned to the subtle alert. The second way is to dismiss whichever subtle alert is currently on-screen.
Dismissing a Specific Subtle Alert
// `cancelID` is the ID that you assigned when creating and sending the subtle alert SDLCancelInteraction *cancelInteraction = [[SDLCancelInteraction alloc] initWithSubtleAlertCancelID:cancelID]; [self.sdlManager sendRequest:cancelInteraction withResponseHandler:^(__kindof SDLRPCRequest * _Nullable request, __kindof SDLRPCResponse * _Nullable response, NSError * _Nullable error) { if (!response.success.boolValue) { <#Print out the error if there is one#> return; } <#The subtle alert was canceled successfully#> }];
// `cancelID` is the ID that you assigned when creating and sending the subtle alert let cancelInteraction = SDLCancelInteraction(subtleAlertCancelID: cancelID) sdlManager.send(request: cancelInteraction) { (request, response, error) in guard response?.success.boolValue == true else { <#Print out the error if there is one#> return } <#The subtle alert was canceled successfully#> }
Dismissing the Current Subtle Alert
SDLCancelInteraction *cancelInteraction = [SDLCancelInteraction subtleAlert]; [self.sdlManager sendRequest:cancelInteraction withResponseHandler:^(__kindof SDLRPCRequest * _Nullable request, __kindof SDLRPCResponse * _Nullable response, NSError * _Nullable error) { if (!response.success.boolValue) { <#Print out the error if there is one#> return; } <#The subtle alert was canceled successfully#> }];
let cancelInteraction = SDLCancelInteraction.subtleAlert() sdlManager.send(request: cancelInteraction) { (request, response, error) in guard response?.success.boolValue == true else { <#Print out the error if there is one#> return } <#The subtle alert was canceled successfully#> }