Template Subscription Buttons
This guide shows you how to subscribe and react to "subscription" buttons. Subscription buttons are used to detect when the user has interacted with buttons located in the car's center console or steering wheel. A subscription button may also show up as part of your template, however, the text and/or image used in the button is determined by the template and is (usually) not customizable.
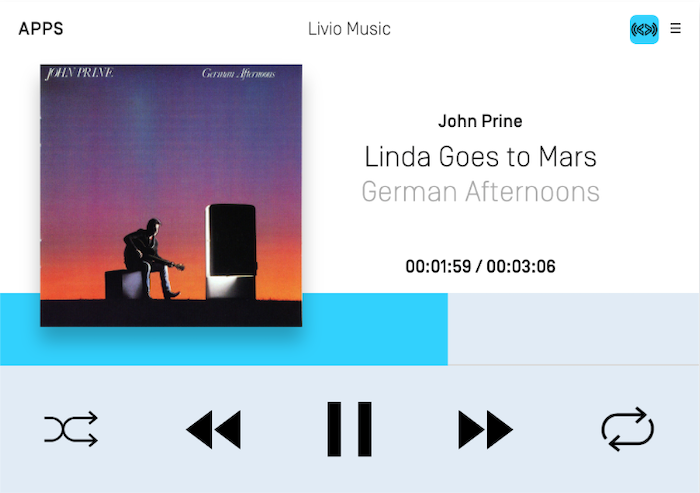
In the screenshot below, the pause, seek left and seek right icons are subscription buttons. Once subscribed to, for example, the seek left button, you will be notified when the user selects the seek left button on the HMI or when they select the seek left button on the car's center console and/or steering wheel.

Types of Subscription Buttons
There are three general types of subscriptions buttons: audio related buttons only used for media apps, navigation related buttons only used for navigation apps, and general buttons, like preset buttons and the OK button, that can be used with all apps. Please note that if your app type is not MEDIA or NAVIGATION, your attempt to subscribe to media-only or navigation-only buttons will be rejected.
| Button | App Type | RPC Version |
|---|---|---|
| Ok | All | v1.0+ |
| Preset 0-9 | All | v1.0+ |
| Search | All | v1.0+ |
| Play / Pause | Media only | v5.0+ |
| Seek left | Media only | v1.0+ |
| Seek right | Media only | v1.0+ |
| Tune up | Media only | v1.0+ |
| Tune down | Media only | v1.0+ |
| Center Location | Navigation only | v6.0+ |
| Zoom In | Navigation only | v6.0+ |
| Zoom Out | Navigation only | v6.0+ |
| Pan Up | Navigation only | v6.0+ |
| Pan Up-Right | Navigation only | v6.0+ |
| Pan Right | Navigation only | v6.0+ |
| Pan Down-Right | Navigation only | v6.0+ |
| Pan Down | Navigation only | v6.0+ |
| Pan Down-Left | Navigation only | v6.0+ |
| Pan Left | Navigation only | v6.0+ |
| Pan Up-Left | Navigation only | v6.0+ |
| Toggle Tilt | Navigation only | v6.0+ |
| Rotate Clockwise | Navigation only | v6.0+ |
| Rotate Counter-Clockwise | Navigation only | v6.0+ |
| Toggle Heading | Navigation only | v6.0+ |
Subscribing to Subscription Buttons
You can easily subscribe to subscription buttons using the ScreenManager. Simply tell the manager which button to subscribe and you will be notified when the user selects the button.
Subscribe with a Listener
Once you have subscribed to the button, the listener will be called when the button has been selected. If there is an error subscribing to the button the error message will be returned in the catch method.
const playPauseButtonListener = function (buttonName, buttonEvent) { if (onButton instanceof SDL.rpc.messages.OnButtonPress) { } else if (onButton instanceof SDL.rpc.messages.OnButtonEvent) { } } await sdlManager.getScreenManager() .addButtonListener(SDL.rpc.enums.ButtonName.PLAY_PAUSE, playPauseButtonListener) .catch(function (err) { // Handle error });
Unsubscribing from Subscription Buttons
To unsubscribe to a subscription button, simply tell the ScreenManager which button name and listener object to unsubscribe.
await sdlManager.getScreenManager().removeButtonListener(SDL.rpc.enums.ButtonName.PLAY_PAUSE, playPauseButtonListener);
Media Buttons
The play/pause, seek left, seek right, tune up, and tune down subscribe buttons can only be used if the app type is MEDIA. Depending on the OEM, the subscribed button could show up as an on-screen button in the MEDIA template, work as a physical button on the car console or steering wheel, or both. For example, Ford's SYNC® 3 HMI will add the play/pause, seek right, and seek left soft buttons to the media template when you subscribe to those buttons. However, those buttons will also trigger when the user uses the seek left / seek right buttons on the steering wheel.
If desired, you can change the style of the play/pause button image between a play, stop, or pause icon by updating the audio streaming indicator, and you can also set the style of the next/previous buttons between a track or time seek style. See the Media Clock guide for more information.
Note
Before RPC v5.0, Ok and PlayPause were combined into Ok. Subscribing to Ok will also subscribe you to PlayPause. This means that for the time being, you should not simultaneously subscribe to Ok and PlayPause. In a future major version, this will change. For now, only subscribe to either Ok or PlayPause and the library will execute the right action based on the connected head unit.
await sdlManager.getScreenManager().addButtonListener(SDL.rpc.enums.ButtonName.PLAY_PAUSE, function (buttonName, onButton) { if (onButton instanceof SDL.rpc.messages.OnButtonPress) { switch (onButton.getButtonPressMode()) { case SDL.rpc.enums.ButtonPressMode.SHORT: // The user short pressed the button case SDL.rpc.enums.ButtonPressMode.LONG: // The user long pressed the button } } else if (onButton instanceof SDL.rpc.messages.OnButtonEvent) { // OnButtonEvent } }).catch(function (info) { // There was an error subscribing to the button });
Preset Buttons
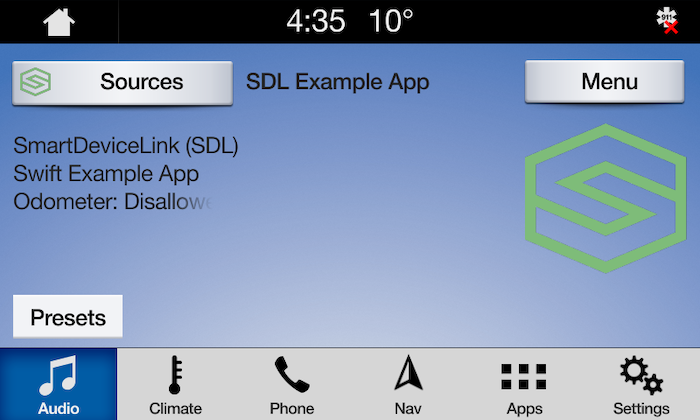
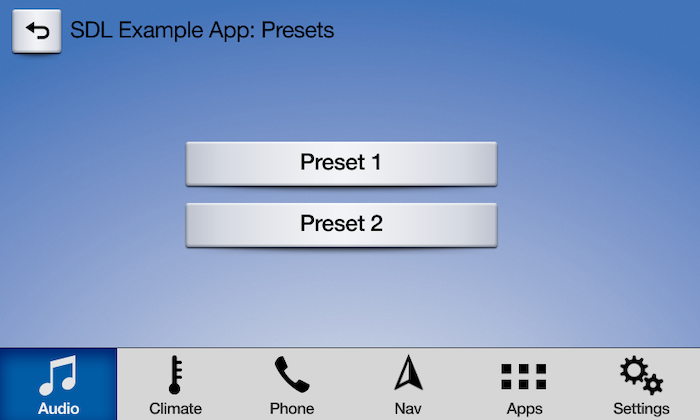
All app types can subscribe to preset buttons. Depending on the OEM, the preset buttons may be added to the template when subscription occurs. Preset buttons can also be physical buttons on the console that will notify the subscriber when selected. An OEM may support only template buttons or only hard buttons or they may support both template and hard buttons. The screenshot below shows how the Ford SYNC® 3 HMI displays the preset buttons on the HMI.


Checking if Preset Buttons are Supported
You can check if a HMI supports subscribing to preset buttons, and if so, how many preset buttons are supported, by checking the system capability manager.
const numOfCustomPresetsAvailable = sdlManager.getSystemCapabilityManager().getDefaultMainWindowCapability().getNumCustomPresetsAvailable();
Subscribing to Preset Buttons
function onButtonListener (buttonName, onButton) { if (onButton instanceof SDL.rpc.messages.OnButtonPress) { switch (buttonName) { case SDL.rpc.enums.ButtonName.PRESET_1: // The user short or long pressed the preset 1 button case SDL.rpc.enums.ButtonName.PRESET_2: // The user short or long pressed the preset 2 button } } else if (onButton instanceof SDL.rpc.messages.OnButtonEvent) { // OnButtonEvent } } function onError (info) { // There was an error subscribing to the button } sdlManager.getScreenManager().addButtonListener(SDL.rpc.enums.ButtonName.PRESET_1, onButtonListener).catch(onError); sdlManager.getScreenManager().addButtonListener(SDL.rpc.enums.ButtonName.PRESET_2, onButtonListener).catch(onError);
Navigation Buttons
Head units supporting RPC v6.0+ may support subscription buttons that allow your user to drag and scale the map using hard buttons located on car's center console or steering wheel. Subscriptions to navigation buttons will only succeed if your app's type is NAVIGATION. If subscribing to these buttons succeeds, you can remove any buttons of your own from your map screen. If subscribing to these buttons fails, you can display buttons of your own on your map screen.
Subscribing to Navigation Buttons
await sdlManager.getScreenManager().addButtonListener(SDL.rpc.enums.ButtonName.NAV_PAN_UP, function (buttonName, onButton) { if (onButton instanceof SDL.rpc.messages.OnButtonPress) { switch (onButton.getButtonPressMode()) { case SDL.rpc.enums.ButtonPressMode.SHORT: // The user short pressed the button case SDL.rpc.enums.ButtonPressMode.LONG: // The user long pressed the button } } else if (onButton instanceof SDL.rpc.messages.OnButtonEvent) { // OnButtonEvent } }).catch(function (info) { // There was an error subscribing to the button });