Scrollable Message
A ScrollableMessage creates an overlay containing a large block of formatted text that can be scrolled. It contains a body of text, a message timeout, and up to eight soft buttons. To display a scrollable message in your SDL app, you simply send a ScrollableMessage RPC request.
Note
The message will persist on the screen until the timeout has elapsed or the user dismisses the message by selecting a soft button or cancelling (if the head unit provides cancel UI).
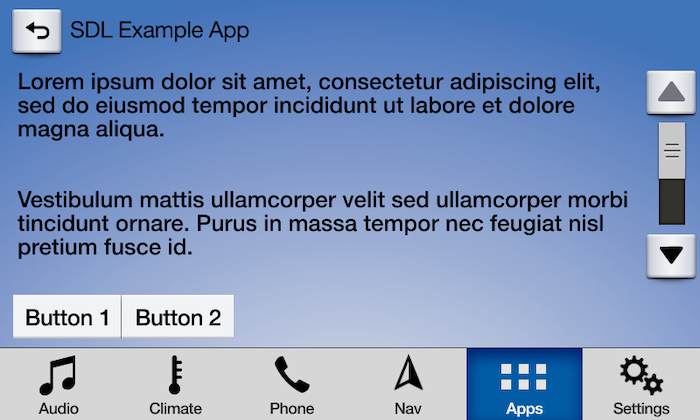
Scrollable Message UI

Creating the Scrollable Message
Currently, you can only create a scrollable message view to display on the screen using RPCs.
Note
The ScreenManager uses soft button ids 0 – 10000. Ensure that if you use custom RPCs—such as this one—that the soft button ids you use are outside of this range (i.e. > 10000).
// Create Message To Display const scrollableMessageText = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt ornare. Purus in massa tempor nec feugiat nisl pretium fusce id. Pharetra convallis posuere morbi leo urna molestie at elementum eu. Dictum sit amet justo donec enim diam."; // Create SoftButtons const softButton1 = new SDL.rpc.structs.SoftButton() .setType(SDL.rpc.enums.SoftButtonType.SBT_TEXT) .setSoftButtonID(10001) .setText("Button 1"); const softButton2 = new SDL.rpc.structs.SoftButton() .setType(SDL.rpc.enums.SoftButtonType.SBT_TEXT) .setSoftButtonID(10002) .setText("Button 2"); // Create SoftButton Array const softButtonList = [softButton1, softButton2]; // Create ScrollableMessage Object const scrollableMessage = new SDL.rpc.messages.ScrollableMessage() .setScrollableMessageBody(scrollableMessageText) .setTimeout(50000) .setSoftButtons(softButtonList); // Set cancelId scrollableMessage.setCancelID(integer); // Send the scrollable message // sdl_javascript_suite v1.1+ sdlManager.sendRpcResolve(scrollableMessage); // Pre sdl_javascript_suite v1.1 sdlManager.sendRpc(scrollableMessage);
To listen for OnButtonPress events for SoftButtons, we need to add a listener that listens for their Id's:
sdlManager.addRpcListener(SDL.rpc.enums.FunctionID.OnButtonPress, function (onButtonPress) { switch (onButtonPress.getCustomButtonId()) { case 10001: console.log("Button 1 Pressed"); break; case 10002: console.log("Button 2 Pressed"); break; } });
Dismissing a Scrollable Message (RPC v6.0+)
You can dismiss a displayed scrollable message before the timeout has elapsed. You can dismiss a specific scrollable message, or you can dismiss the scrollable message that is currently displayed.
Note
If connected to older head units that do not support this feature, the cancel request will be ignored, and the scrollable message will persist on the screen until the timeout has elapsed or the user dismisses the message by selecting a button.
Dismissing a Specific Scrollable Message
// sdl_javascript_suite v1.1+ // `cancelID` is the ID that you assigned when creating and sending the alert const cancelInteraction = new SDL.rpc.messages.CancelInteraction() .setFunctionIDParam(SDL.rpc.enums.FunctionID.ScrollableMessage) .setCancelID(cancelID); const response = await sdlManager.sendRpcResolve(cancelInteraction); if (response.getSuccess()){ console.log("Scrollable message was dismissed successfully"); } // thrown exceptions should be caught by a parent function via .catch() // Pre sdl_javascript_suite v1.1 // `cancelID` is the ID that you assigned when creating and sending the alert const cancelInteraction = new SDL.rpc.messages.CancelInteraction() .setFunctionIDParam(SDL.rpc.enums.FunctionID.ScrollableMessage) .setCancelID(cancelID); const response = await sdlManager.sendRpc(cancelInteraction).catch(function (error) { // Handle Error }); if (response.getSuccess()){ console.log("Scrollable message was dismissed successfully"); }
Dismissing the Current Scrollable Message
// sdl_javascript_suite v1.1+ // `cancelID` is the ID that you assigned when creating and sending the alert const cancelInteraction = new SDL.rpc.messages.CancelInteraction().setFunctionIDParam(SDL.rpc.enums.FunctionID.ScrollableMessage); const response = await sdlManager.sendRpcResolve(cancelInteraction); if (response.getSuccess()){ console.log("Scrollable message was dismissed successfully"); } // thrown exceptions should be caught by a parent function via .catch() // Pre sdl_javascript_suite v1.1 const cancelInteraction = new SDL.rpc.messages.CancelInteraction().setFunctionIDParam(SDL.rpc.enums.FunctionID.ScrollableMessage); const response = await sdlManager.sendRpc(cancelInteraction).catch(function (error) { // Handle Error }); if (response.getSuccess()){ console.log("Scrollable message was dismissed successfully"); }