Popup Keyboards
Presenting a keyboard or a popup menu with a search field requires you to implement the KeyboardListener. Note that the initialText in the keyboard case often acts as "placeholder text" and not as true initial text.
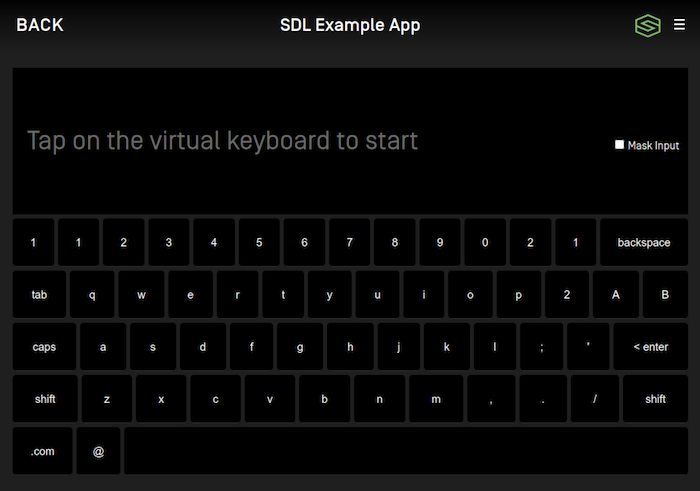
Presenting a Keyboard
You should present a keyboard to users when your app contains a "search" field. For example, in a music player app, you may want to give the user a way to search for a song or album. A keyboard could also be useful in an app that displays nearby points of interest, or in other situations.
Note
Keyboards are unavailable for use in many countries when the driver is distracted. This is often when the vehicle is moving above a certain speed, such as 5 miles per hour. This will be automatically managed by the system. Your keyboard may be disabled or an error returned if the driver is distracted.

const cancelId = sdlManager.getScreenManager().presentKeyboard('Initial text', null, keyboardListener);
Implementing the Keyboard Listener
Using the KeyboardListener involves implementing several methods:
const keyboardListener = new SDL.manager.screen.choiceset.KeyboardListener() .setOnUserDidSubmitInput((inputText, event) => { switch (event) { case SDL.rpc.enums.KeyboardEvent.ENTRY_VOICE: // The user decided to start voice input, you should start an AudioPassThru session if supported break; case SDL.rpc.enums.KeyboardEvent.ENTRY_SUBMITTED: // The user submitted some text with the keyboard break; default: break; } }) .setOnKeyboardDidAbortWithReason((event) => { switch (event) { case SDL.rpc.enums.KeyboardEvent.ENTRY_CANCELLED: // The user cancelled the keyboard interaction break; case SDL.rpc.enums.KeyboardEvent.ENTRY_ABORTED: // The system aborted the keyboard interaction break; default: break; } }) .setUpdateAutocompleteWithInput((currentInputText, keyboardAutocompleteCompletionListener) => { // Check the input text and return a list of autocomplete results keyboardAutocompleteCompletionListener(updatedAutoCompleteList); }) .setUpdateCharacterSetWithInput((currentInputText, keyboardCharacterSetCompletionListener) => { // Check the input text and return a set of characters to allow the user to enter }) .setOnKeyboardDidSendEvent((event, currentInputText) => { // This is sent upon every event, such as keypresses, cancellations, and aborting }) .setOnKeyboardDidUpdateInputMask((event) => { switch (event) { case SDL.rpc.enums.KeyboardEvent.INPUT_KEY_MASK_ENABLED: // The user enabled input key masking break; case SDL.rpc.enums.KeyboardEvent.INPUT_KEY_MASK_DISABLED: // The user disabled input key masking break; default: break; } });
Configuring Keyboard Properties
You can change default keyboard properties by updating sdlManager.getScreenManager().setKeyboardConfiguration(). If you want to change the keyboard configuration for only one keyboard session and keep the default keyboard configuration unchanged, you can pass a single-use KeyboardProperties to presentKeyboard().
Keyboard Language
You can modify the keyboard language by changing the keyboard configuration's language. For example, you can set an EN_US keyboard. It will default to EN_US if not otherwise set.
const keyboardConfiguration = new SDL.rpc.structs.KeyboardProperties() .setLanguage(SDL.rpc.enums.Language.EN_US); sdlManager.getScreenManager().setKeyboardConfiguration(keyboardConfiguration);
Limited Character List
You can modify the keyboard to enable only some characters by responding to the updateCharacterSetWithInput listener method or by changing the keyboard configuration before displaying the keyboard. For example, you can enable only "a", "b" , and "c" on the keyboard. All other characters will be greyed out (disabled).
const keyboardConfiguration = new SDL.rpc.structs.KeyboardProperties() .setLimitedCharacterList(['a', 'b', 'c']); sdlManager.getScreenManager().setKeyboardConfiguration(keyboardConfiguration);
Autocomplete List
You can modify the keyboard to allow an app to pre-populate the text field with a list of suggested entries as the user types by responding to the updateAutocompleteWithInput listener method or by changing the keyboard configuration before displaying the keyboard. For example, you can display recommended searches "test1", "test2", and "test3" if the user types "tes".
Note
A list of autocomplete results is only available on RPC 6.0+ connections. On connections < RPC 6.0, only the first item will be available to the user.
const keyboardConfiguration = new SDL.rpc.structs.KeyboardProperties() .setAutoCompleteList(['test1', 'test2', 'test3']); sdlManager.getScreenManager().setKeyboardConfiguration(keyboardConfiguration);
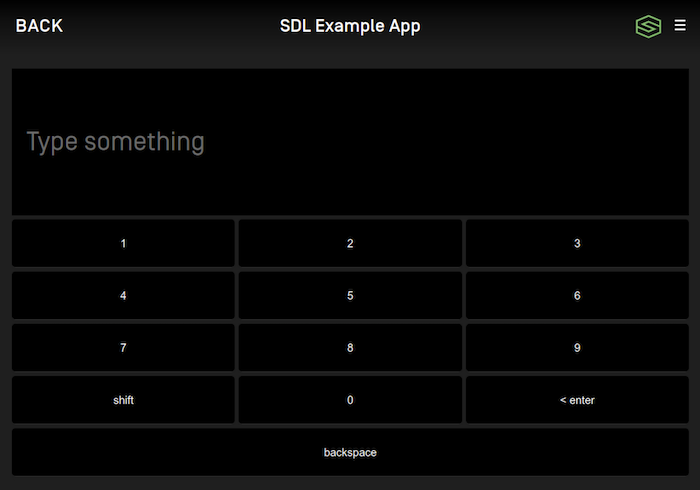
Keyboard Layout
You can modify the keyboard layout by changing the keyboard configuration's keyboardLayout. For example, you can set a NUMERIC keyboard. It will default to QWERTY if not otherwise set.
Note
The numeric keyboard layout is only available on RPC 7.1+. See the section Checking Keyboard Capabilities to determine if this layout is available.

const keyboardConfiguration = new SDL.rpc.structs.KeyboardProperties() .setKeyboardLayout(SDL.rpc.enums.KeyboardLayout.NUMERIC); sdlManager.getScreenManager().setKeyboardConfiguration(keyboardConfiguration);
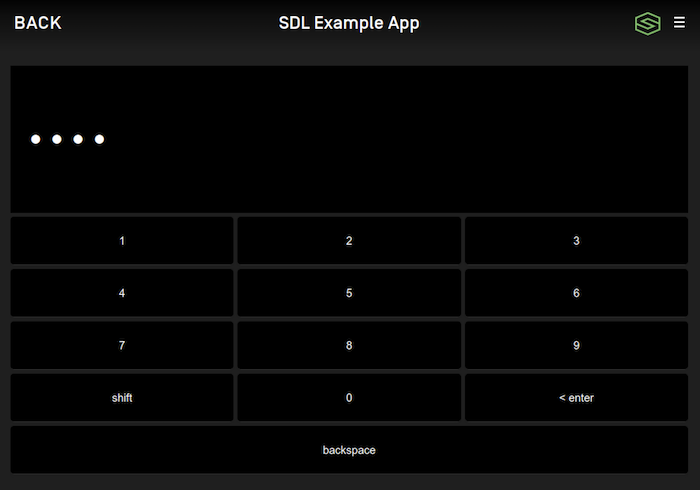
Input Masking (RPC 7.1+)
You can modify the keyboard to mask the entered characters by changing the keyboard configuration's maskInputCharacters.

const keyboardConfiguration = new SDL.rpc.structs.KeyboardProperties() .setKeyboardLayout(SDL.rpc.enums.KeyboardLayout.NUMERIC) .setMaskInputCharacters(SDL.rpc.enums.KeyboardInputMask.ENABLE_INPUT_KEY_MASK); sdlManager.getScreenManager().setKeyboardConfiguration(keyboardConfiguration);
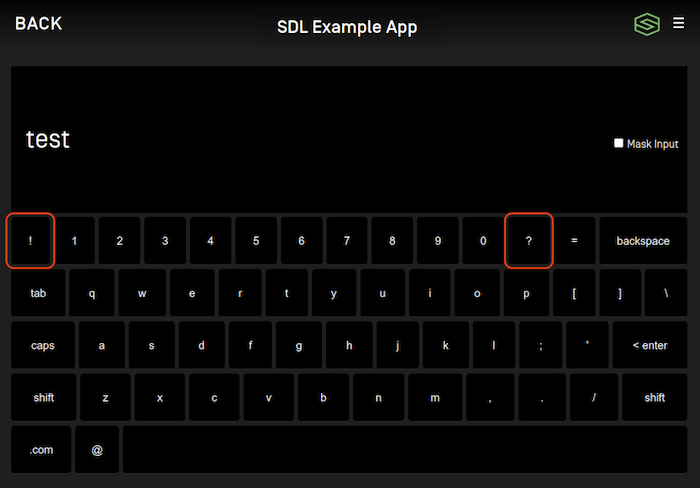
Custom Keys (RPC 7.1+)
Each keyboard layout has a number of keys that can be customized to your app's needs. For example, you could set two of the customizable keys in QWERTY layout to be "!" and "?" as seen in the image below. The available number and location of these custom keys is determined by the connected head unit. See the section Checking Keyboard Capabilities to determine how many custom keys are available for any given layout.

const keyboardConfiguration = new SDL.rpc.structs.KeyboardProperties() .setKeyboardLayout(SDL.rpc.enums.KeyboardLayout.QWERTY) .setCustomKeys(['!','?']); sdlManager.getScreenManager().setKeyboardConfiguration(keyboardConfiguration);
Checking Keyboard Capabilities (RPC v7.1+)
Each head unit may support different keyboard layouts and each layout can support a different number of custom keys. Head units may not support masking input. If you want to know which keyboard features are supported on the connected head unit, you can check the KeyboardCapabilities:
const windowCapability = sdlManager.getSystemCapabilityManager().getDefaultMainWindowCapability(); const keyboardCapabilities = windowCapability.getKeyboardCapabilities(); // List of layouts and number of custom keys supported by each layout const keyboardLayouts = keyboardCapabilities.getSupportedKeyboards(); // Boolean represents whether masking is supported or not const maskInputSupported = keyboardCapabilities.getMaskInputCharactersSupported();
Dismissing the Keyboard (RPC v6.0+)
You can dismiss a displayed keyboard before the timeout has elapsed by sending a CancelInteraction request. If you presented the keyboard using the screen manager, you can dismiss the choice set by calling dismissKeyboard with the cancelID that was returned (if one was returned) when presenting.
Note
If connected to older head units that do not support this feature, the cancel request will be ignored, and the keyboard will persist on the screen until the timeout has elapsed or the user dismisses it by making a selection.
sdlManager.getScreenManager().dismissKeyboard(cancelId);
Using RPCs
If you don't want to use the ScreenManager, you can do this manually using the PerformInteraction RPC request. As this is no longer a recommended course of action, we will leave it to you to figure out how to manually do it.
Note that if you do manually create a PerformInteraction and want to set a cancel id, the ScreenManager takes cancel ids 0 - 10000. Any cancel id you set must be outside of that range.