Alerts and Subtle Alerts
SDL supports two types of alerts: a large popup alert that typically takes over the whole screen and a smaller subtle alert that only covers a small part of screen.
Checking if the Module Supports Alerts
Your SDL app may be restricted to only being allowed to send an alert when your app is open (i.e. the hmiLevel is non-NONE) or when it is the currently active app (i.e. the hmiLevel is FULL). Subtle alert is a new feature (RPC v7.0+) and may not be supported on all modules.
const isAlertAllowed = sdlManager.getPermissionManager().isRpcAllowed(SDL.rpc.enums.FunctionID.Alert); const isSubtleAlertAllowed = sdlManager.getPermissionManager().isRpcAllowed(SDL.rpc.enums.FunctionID.SubtleAlert);
Alerts
An alert is a large pop-up window showing a short message with optional buttons. When an alert is activated, it will abort any SDL operation that is in-progress, except the already-in-progress alert. If an alert is issued while another alert is still in progress the newest alert will wait until the current alert has finished.
Depending on the platform, an alert can have up to three lines of text, a progress indicator (e.g. a spinning wheel or hourglass), and up to four soft buttons.
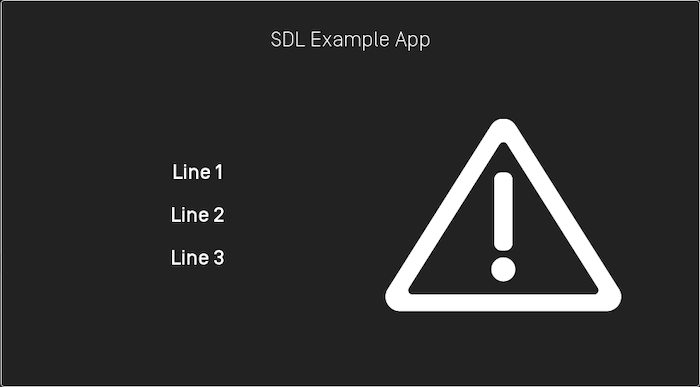
Alert With No Soft Buttons

Note
If no soft buttons are added to an alert some modules may add a default "cancel" or "close" button.
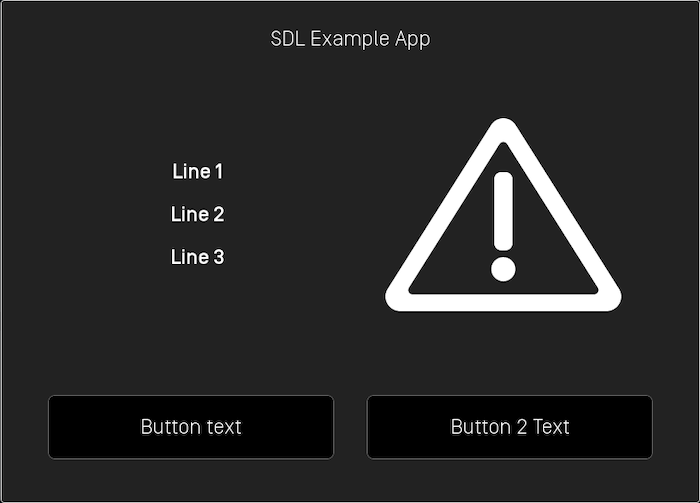
Alert With Soft Buttons

Creating the AlertView
Use the AlertView to set all the properties of the alert you want to present.
Note
An AlertView must contain at least either text, secondaryText or audio for the alert to be presented.
Text
const alertView = new SDL.manager.screen.utils.AlertView() .setText('Text') .setSecondaryText('SecondaryText') .setAudio(AlertAudioData);
Buttons
alertView.setSoftButtons(/* List of SoftButtonObjects */);
Icon
An alert can include a custom or static (built-in) image that will be displayed within the alert.
![]()
alertView.setIcon(SdlArtwork);
Timeouts
An optional timeout can be added that will dismiss the alert when the duration is over. Typical timeouts are between 3 and 10 seconds. If omitted, a default of 5 seconds is used.
alertView.setTimeout(5);
Progress Indicator
Not all modules support a progress indicator. If supported, the alert will show an animation that indicates that the user must wait (e.g. a spinning wheel or hourglass, etc). If omitted, no progress indicator will be shown.
alertView.setShowWaitIndicator(true);
Text-To-Speech
An alert can also speak a prompt or play a sound file when the alert appears on the screen. This is done by creating an AlertAudioData object and setting it in the AlertView
Note
On Manticore, using alerts with audio (Text-To-Speech or Tones) work best in Google Chrome, Mozilla Firefox, or Microsoft Edge. Alerts with audio does not work in Apple Safari at this time.
const alertAudioData = new SDL.manager.screen.utils.AlertAudioData('Text to Speak') alertView.setAudio(alertAudioData);
AlertAudioData can also play an audio file.
const alertAudioData = new SDL.manager.screen.utils.AlertAudioData(null, null, sdlFile); alertView.setAudio(alertAudioData);
You can also play a combination of audio files and text-to-speech strings. The audio will be played in the order you add them to the AlertAudioData object.
const alertAudioData = new SDL.manager.screen.utils.AlertAudioData(null, null, sdlFile); const textToSpeech = []; textToSpeech.push('Text to speak'); alertAudioData.addSpeechSynthesizerStrings(textToSpeech);
Play Tone
To play a notification sound when the alert appears, set playTone to true.
const alertAudioData = new SDL.manager.screen.utils.AlertAudioData('Text to Speak') .setPlaytone(true);
Showing the Alert
sdlManager.getScreenManager().presentAlert(alertView, new SDL.manager.screen.utils.AlertCompletionListener() .setOnComplete((success, tryAgainTime) => { if(success){ // Alert was presented successfully } }) );
Canceling/Dismissing the Alert
You can cancel an alert that has not yet been sent to the head unit.
On systems with RPC v6.0+ you can dismiss a displayed alert before the timeout has elapsed. This feature is useful if you want to show users a loading screen while performing a task, such as searching for a list for nearby coffee shops. As soon as you have the search results, you can cancel the alert and show the results.
Note
If connected to older head units that do not support this feature, the cancel request will be ignored, and the alert will persist on the screen until the timeout has elapsed or the user dismisses the alert by selecting a button.
Note
Canceling the alert will only dismiss the displayed alert. If the alert has audio, the speech will play in its entirety even when the displayed alert has been dismissed. If you know you will cancel an alert, consider setting a short audio message like "searching" instead of "searching for coffee shops, please wait."
alertView.cancel();
Using RPCs
You can also use RPCs to present alerts. You need to use the Alert RPC to do so. Note that if you do so, you must avoid using soft button ids 0 - 10000 and cancel ids 0 - 10000 because these ranges are used by the ScreenManager.
Subtle Alerts (RPC v7.0+)
A subtle alert is a notification style alert window showing a short message with optional buttons. When a subtle alert is activated, it will not abort other SDL operations that are in-progress like the larger pop-up alert does. If a subtle alert is issued while another subtle alert is still in progress the newest subtle alert will simply be ignored.
Touching anywhere on the screen when a subtle alert is showing will dismiss the alert. If the SDL app presenting the alert is not currently the active app, touching inside the subtle alert will open the app.
Depending on the platform, a subtle alert can have up to two lines of text and up to two soft buttons.
Note
Because SubtleAlert is not currently supported in the ScreenManager, you need to be careful when setting soft buttons or cancel ids to ensure that they do not conflict with those used by the ScreenManager. The ScreenManager takes soft button ids 0 - 10000 and cancel ids 0 - 10000. Ensure that if you use custom RPCs that the soft button ids and cancel ids are outside of this range.
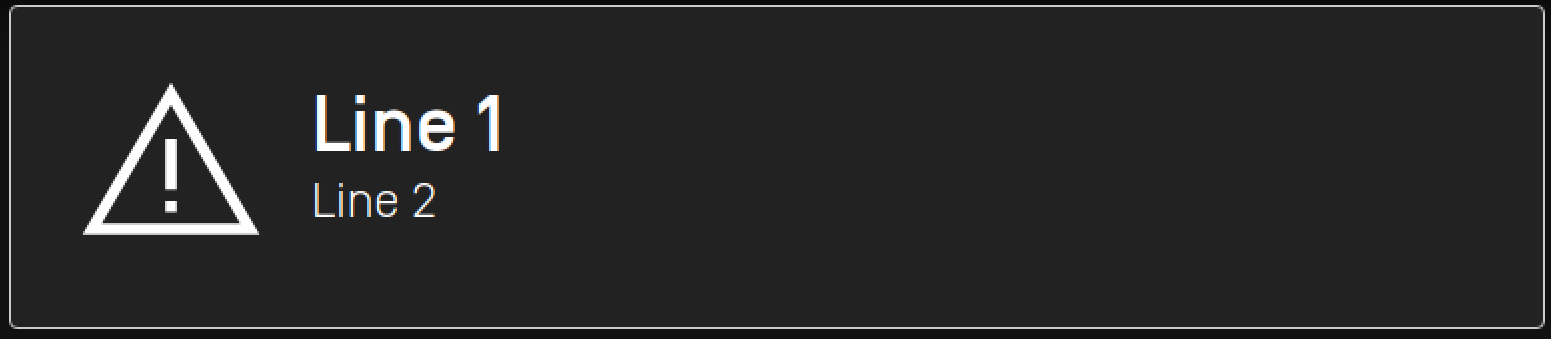
Subtle Alert With No Soft Buttons

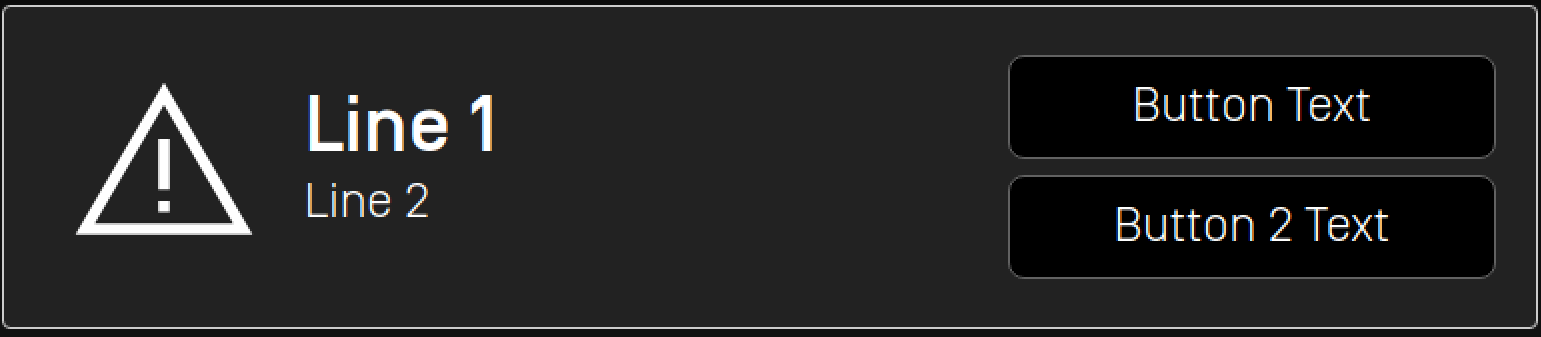
Subtle Alert With Soft Buttons

Creating the Subtle Alert
The following steps show you how to add text, images, buttons, and sound to your subtle alert. Please note that at least one line of text or the "text-to-speech" chunks must be set in order for your subtle alert to work.
Text
const subtleAlert = new SDL.rpc.messages.SubtleAlert() .setAlertText1('Line 1') .setAlertText2('Line 2') .setCancelID(cancelId);
Buttons
// Soft buttons const softButtonId = 10001; // Set it to any unique ID const okButton = new SDL.rpc.structs.SoftButton() .setType(SDL.rpc.enums.SoftButtonType.SBT_TEXT) .setSoftButtonID(softButtonId) .setText('OK'); // Set the softbuttons(s) to the alert subtleAlert.setSoftButtons([okButton]); // This listener is only needed once, and will work for all of soft buttons you send with your alert sdlManager.addRpcListener(SDL.rpc.enums.FunctionID.OnButtonPress, function (onButtonPress) { if (onButtonPress.getCustomButtonID() === softButtonId) { console.log("OK button pressed"); } })
Icon
A subtle alert can include a custom or static (built-in) image that will be displayed within the subtle alert. Before you add the image to the subtle alert, make sure the image is uploaded to the head unit using the FileManager. Once the image is uploaded, you can show the alert with the icon.
![]()
subtleAlert.setAlertIcon(new SDL.rpc.structs.Image() .setValueParam('artworkName') .setImageType(SDL.rpc.enums.ImageType.DYNAMIC));
Timeouts
An optional timeout can be added that will dismiss the subtle alert when the duration is over. Typical timeouts are between 3 and 10 seconds. If omitted, a default of 5 seconds is used.
subtleAlert.setDuration(5000);
Text-To-Speech
A subtle alert can also speak a prompt or play a sound file when the subtle alert appears on the screen. This is done by setting the ttsChunks parameter.
const chunk = new SDL.rpc.structs.TTSChunk() .setType(SDL.rpc.enums.SpeechCapabilities.SC_TEXT) .setText('Text to Speak'); subtleAlert.setTtsChunks([chunk]);
The ttsChunks parameter can also take a file to play/speak. For more information on how to upload the file please refer to the Playing Audio Indications guide.
const ttsChunk = new SDL.rpc.structs.TTSChunk() .setText(sdlFile.getName()) .setType(SDL.rpc.enums.SpeechCapabilities.FILE); subtleAlert.setTtsChunk([ttsChunk]);
Showing the Subtle Alert
// sdl_javascript_suite v1.1+ const response = await sdlManager.sendRpcResolve(subtleAlert); if (response.getSuccess()) { console.log('Subtle alert was shown successfully'); } // thrown exceptions should be caught by a parent function via .catch() // Pre sdl_javascript_suite v1.1 // Handle RPC Response const response = await sdlManager.sendRpc(subtleAlert).catch(function (error) { // Handle Error }); if (response.getSuccess()) { console.log('Subtle alert was shown successfully'); }
Checking if the User Dismissed the Subtle Alert
If desired, you can be notified when the user tapped on the subtle alert by registering for the OnSubtleAlertPressed notification.
sdlManager.addRpcListener(SDL.rpc.enums.FunctionID.OnSubtleAlertPressed, function (onSubtleAlertPressed) { // The subtle alert was pressed });
Dismissing the Subtle Alert
You can dismiss a displayed subtle alert before the timeout has elapsed.
Note
Canceling the subtle alert will only dismiss the displayed alert. If you have set the ttsChunk property, the speech will play in its entirety even when the displayed subtle alert has been dismissed. If you know you will cancel a subtle alert, consider setting a short ttsChunk.
There are two ways to dismiss a subtle alert. The first way is to dismiss a specific subtle alert using a unique cancelID assigned to the subtle alert. The second way is to dismiss whichever subtle alert is currently on-screen.
Dismissing a Specific Subtle Alert
const cancelInteraction = new SDL.rpc.messages.CancelInteraction() .setFunctionIDParam(SDL.rpc.enums.FunctionID.SubtleAlert) .setCancelID(cancelID); // sdl_javascript_suite v1.1+ const response = await sdlManager.sendRpcResolve(cancelInteraction); if (response.getSuccess()) { console.log('Subtle alert was dismissed successfully'); } // thrown exceptions should be caught by a parent function via .catch() // Pre sdl_javascript_suite v1.1 // Handle RPC Response const response = await sdlManager.sendRpc(cancelInteraction).catch(function (error) { // Handle Error }); if (response.getSuccess()) { console.log('Subtle alert was dismissed successfully'); }
Dismissing the Current Subtle Alert
const cancelInteraction = new SDL.rpc.messages.CancelInteraction().setFunctionIDParam(SDL.rpc.enums.FunctionID.SubtleAlert) // sdl_javascript_suite v1.1+ const response = await sdlManager.sendRpcResolve(cancelInteraction); if (response.getSuccess()) { console.log('Subtle alert was dismissed successfully'); } // thrown exceptions should be caught by a parent function via .catch() // Pre sdl_javascript_suite v1.1 // Handle RPC Response const response = await sdlManager.sendRpc(cancelInteraction).catch(function (error) { // Handle Error }); if (response.getSuccess()) { console.log('Subtle alert was dismissed successfully'); }