Slider
A Slider creates a full screen or pop-up overlay (depending on platform) that a user can control. There are two main Slider layouts, one with a static footer and one with a dynamic footer.
Note
The slider will persist on the screen until the timeout has elapsed or the user dismisses the slider by selecting a position or canceling.
A slider popup with a static footer displays a single, optional, footer message below the slider UI. A dynamic footer can show a different message for each slider position.
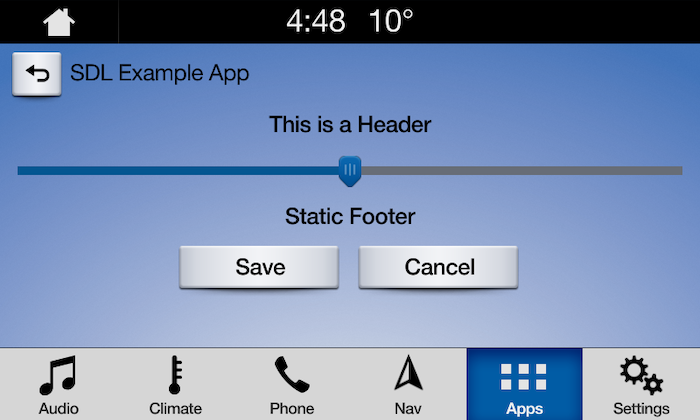
Slider UI

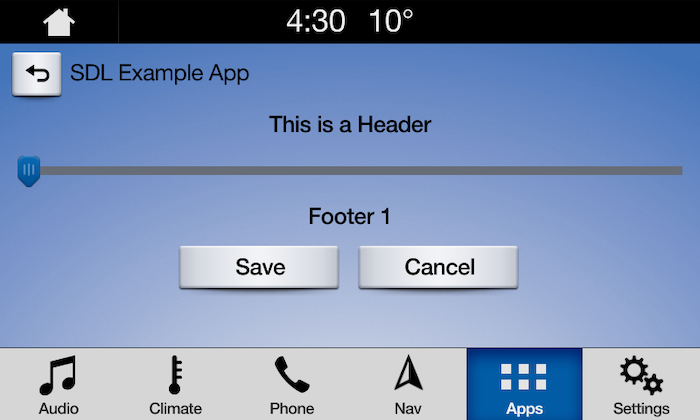
Dynamic Slider in Position 1

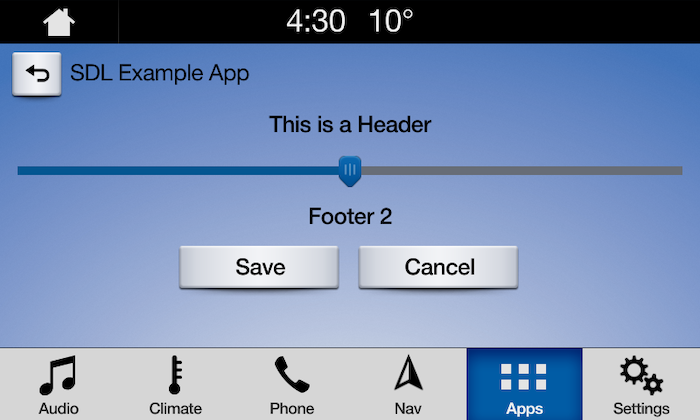
Dynamic Slider in Position 2

Creating the Slider
Slider slider = new Slider();
Ticks
The number of selectable items on a horizontal axis.
// Must be a number between 2 and 26 slider.setNumTicks(5);
Position
The initial position of slider control (cannot exceed numTicks).
// Must be a number between 1 and 26 slider.setPosition(1);
Header
The header to display.
// Max length 500 chars slider.setSliderHeader("This is a Header");
Static Footer
The footer will have the same message across all positions of the slider.
// Max length 500 chars slider.setSliderFooter(Collections.singletonList("Static Footer"));
Dynamic Footer
This type of footer will have a different message displayed for each position of the slider. The footer is an optional parameter. The footer message displayed will be based off of the slider's current position. The footer array should be the same length as numTicks because each footer must correspond to a tick value. Or, you can pass null to have no footer at all.
// Array length 1 - 26, Max length 500 chars slider.setSliderFooter(Arrays.asList("Footer 1","Footer 2","Footer 3"));
Cancel ID
An ID for this specific slider to allow cancellation through the CancelInteraction RPC. The ScreenManager takes cancel ids 0 - 10000, so ensure any cancel id that you set is outside of that range.
slider.setCancelID(10045);
Show the Slider
slider.setOnRPCResponseListener(new OnRPCResponseListener() { @Override public void onResponse(int correlationId, RPCResponse response) { if (response.getSuccess()) { SliderResponse sliderResponse = (SliderResponse) response; DebugTool.logInfo(TAG, "Slider Position Set: " + sliderResponse.getSliderPosition()); } } }); sdlManager.sendRPC(slider);
Dismissing a Slider (RPC v6.0+)
You can dismiss a displayed slider before the timeout has elapsed by dismissing either a specific slider or the current slider.
Note
If connected to older head units that do not support this feature, the cancel request will be ignored, and the slider will persist on the screen until the timeout has elapsed or the user dismisses by selecting a position or canceling.
Dismissing a Specific Slider
// `cancelID` is the ID that you assigned when creating the slider CancelInteraction cancelInteraction = new CancelInteraction(FunctionID.SLIDER.getId(), cancelID); cancelInteraction.setOnRPCResponseListener(new OnRPCResponseListener() { @Override public void onResponse(int correlationId, RPCResponse response) { if (response.getSuccess()){ DebugTool.logInfo(TAG, "Slider was dismissed successfully"); } } }); sdlManager.sendRPC(cancelInteraction);
Dismissing the Current Slider
CancelInteraction cancelInteraction = new CancelInteraction(FunctionID.SLIDER.getId()); cancelInteraction.setOnRPCResponseListener(new OnRPCResponseListener() { @Override public void onResponse(int correlationId, RPCResponse response) { if (response.getSuccess()){ DebugTool.logInfo(TAG, "Slider was dismissed successfully"); } } }); sdlManager.sendRPC(cancelInteraction);